Le script Jquery Social locker permet à un webmaster de rendre accessible un contenu après que l’utilisateur ai cliqué sur des liens généralement vers les médias sociaux. Cela peut rapidement être rébarbatif si vous utilisez le contenu régulièrement. De plus si vous utilisez certaine extension cela peut purement et simplement bloquer l’accès à la ressource.
Le code est accessible dans la source de la page, pour cela ouvez la source de votre page (CTRL + U).
- Chrome : view-source:http://www.ndddusite.fr/title.php
- Internet Explorer : touche Alt puis onglet « affichage » et « source »
- Firefox : La pression de la combinaison de touches CTRL + U
Cela fonctionne sur les navigateurs Internet Explorer, Firefox et Chrome
Il s’agit d’un plugin multiple plate formes sur différents CMS comme WordPress, Joolma et d’autres.
Pour débuter rendez-vous sur la page contenant cet affichage.
Puis afficher la source comme expliqué plus haut, CTRL + U.
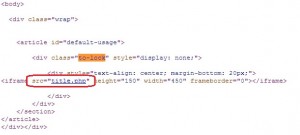
Faite à présent une recherche via CTRL + F sur la chaine : to-lock afin de trouver la chaine ci-dessous.
Le contenu se trouvant dans la DIV de class to-lock sera le contenu affiché après le clique de l’utilisateur. Récupérez simplement le liens de destination ou autres éléments qui vous intéresse.